Как отключить пуш (push) уведомления - такой вопрос волнует некоторых пользователей, которые видят оповещения в браузере, после входа на многие сайты в интернете. Технология Push предназначена для распространения информации в интернете от поставщика, в данном случае, сайта, к пользователю данного сайта.
Пуш уведомления для сайта нужны для информирования посетителей веб-сайта о новостях, в основном, о выходе новых статей. В этом случае, посетитель своевременно получает оповещения от сайта и может сразу ознакомиться с новостью.
Оповещения от имени сайта отправляются с помощью стороннего сервиса, который организует доставку уведомлений на компьютеры пользователей.
Что такое пуш уведомление на компьютере? Если посетитель сайта соглашается на получение сообщений с данного ресурса, то время от времени, уведомления о новостях этого веб-сайта появляются на Рабочем столе пользователя.
Как работают push уведомления
При заходе на сайт, на котором включена функция отправки оповещений, посетитель каждый раз видит запрос на разрешение показа уведомлений, в котором предлагается нажать на кнопки «Разрешить» или «Блокировать». Названия кнопок могут быть разными, но смысл везде одинаковый.
Посетитель сайта может проигнорировать данное всплывающее окно, потому что окно запроса на получение пуш оповещений небольшого размера, оно не мешает просмотру страниц сайта.
Вид у подобных окон разный, в зависимости от сервиса, с помощью которого отправляются оповещения с данного сайта.
Нажимая на кнопку «Разрешить», вы соглашаетесь получать push сообщения на свой компьютер.
В области уведомлений, на Рабочем столе компьютера пользователя будут появляться оповещения о новостях на данном веб-сайте. Обычно, это сообщение о выходе новой статьи. Некоторые сайты злоупотребляют возможностью отправки оповещений, уведомляя обо всем подряд, подчас посылая ненужную информацию.
После получения push уведомления, пользователь может перейти на сайт для прочтения статьи, или закрыть уведомление, проигнорировав данное сообщение. Подобные уведомления от сайтов практически никак не мешают работе на компьютере, так как они отображаются в области уведомлений, и самостоятельно закрываются через короткий промежуток времени.
Для того, чтобы запрос на разрешение отправки оповещений с данного сайта больше не отображался при новом посещении этого веб-сайта, нажмите на кнопку «Блокировать».
Если вы уже получаете push сообщения от конкретного сайта, то отключить пуш уведомления пользователь может самостоятельно в своем браузере, в котором он разрешил получение оповещений на свой компьютер.
Как удалить push уведомления после получения оповещения
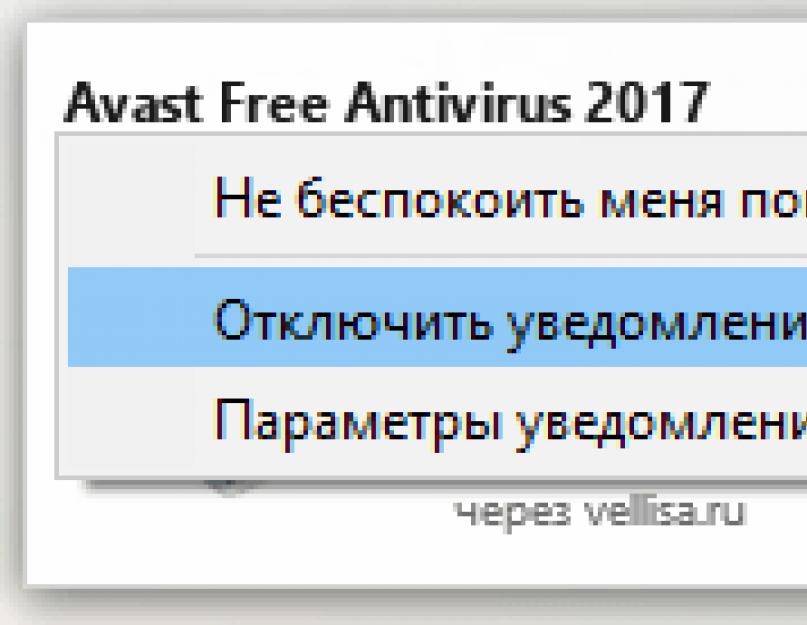
Во многих уведомлениях, в зависимости от настроек сервиса, отправляющего оповещения, можно отключить push уведомления непосредственно в окне открывшего сообщения.
Для этого нажмите на значок настроек (шестеренка), а затем выберите пункт «Отключить уведомления с сайта».

После этого, уведомления с данного сайта больше не будут появляться на вашем компьютере.
Как отключить пуш уведомления в Google Chrome
Войдите в настройки браузера Google Chrome, прокрутите вниз колесико мыши, нажмите на ссылку «Дополнительные».
В разделе «Конфиденциальность и безопасность» нажмите на кнопку «Настройки сайта». В открывшемся окне «Настройки сайта» найдите раздел «Уведомления».
Здесь вы можете настроить получение оповещений с сайтов. По умолчанию выбрана опция «Спрашивать разрешение перед отправкой (рекомендуется)».
Для того, чтобы убрать пуш уведомления в браузере Google Chrome, активируйте пункт «Не показывать оповещения на сайтах».
Чтобы запретить получение оповещений с определенного сайта, нажмите на кнопку «Добавить», которая находится напротив параметра «Блокировать».

В окне «Добавление сайта» введите адрес сайта, а затем нажмите на кнопку «Добавить».

Для настройки получения push сообщений, нажмите на кнопку «Добавить», расположенную напротив опции «Разрешить».

В открывшемся окне добавьте нужный сайт в список сайтов, от которых разрешено получать уведомления в браузере Google Chrome.
Как отключить push сообщения в Mozilla Firefox (1 способ)
Войдите в настройки браузера Mozilla Firefox, откройте раздел «Приватность и защита». В параметре «Разрешения» перейдите к опции «Уведомления».
Поставьте галку в пункте «Отключить уведомления до перезапуска Firefox». После этого, Push уведомления не будут показываться до отключения браузера Mozilla Firefox.
Для управления оповещениями нажмите на кнопку «Параметры…». В окне «Параметры - Разрешение на показ уведомлений» находится список сайтов, уведомления с которых разрешены или заблокированы.

Если напротив сайта стоит статус «Блокировать», то уведомления с данного сайта не появляются на вашем компьютере, потому что вы ранее блокировали запрос на оправку оповещений с этого сайта.
Если напротив адреса сайта стоит статус «Разрешить», то на вашем ПК будут появляться оповещения с этого сайта.
Вы можете удалить любой сайт из списка при помощи кнопки «Удалить веб-сайт», или удалить все сайты из списка, нажав на кнопку «Удалить все веб-сайты».
После этого, новые уведомления от удаленного сайта не будут появляться на Рабочем столе вашего компьютера. При новом посещении этого сайта отклоните запрос на получение оповещений.
Для блокировки получения новых сообщений от сайтов, кроме перечисленных в этом списке, поставьте флажок в пункте «Блокировать новые запросы на отправку вам уведомлений».
В завершение настройки порядка получения уведомлений, нажмите на кнопку «Сохранить изменения».
Как удалить пуш уведомления в Mozilla Firefox (2 способ)
Для полного отключения уведомлений в браузере Mozilla Firefox, необходимо войти в скрытые настройки браузера.
Введите в адресную строку выражение: «about:config» (без кавычек). В открывшемся окне нажмите на кнопку «Я принимаю на себя риск!».
В новом окне введите в поле «Поиск» выражение: «dom.webnotifications.enabled» (без кавычек), а затем нажмите на клавишу «Enter».
В этой настройке по умолчанию стоит значение параметра «true». Выделите строку, кликните правой кнопкой мыши, выберите в контекстном меню «Переключить». Значение параметра изменится на «false».
Как отключить пуш уведомления в Яндекс.Браузер
Войдите в настройки Яндекс Браузера, перейдите во вкладку «Сайты».
В разделе «Сайты» перейдите к опции «Запросы на отправку уведомлений». Здесь предлагается три варианта возможных действий:
- Показывать запросы на отправку (рекомендуется).
- Не показывать запросы на отправку.
- Автоматически подписываться на уведомления.
Выберите нужный вариант регулирующий порядок получения push сообщений. Для полного отключения всех пуш уведомлений в Яндекс Браузере выберите пункт «Не показывать запросы на отправку».

Если необходимо настроить получение отдельных уведомлений, нажмите на ссылку «На других сайтах». Далее в окне «Отправка уведомлений» выберите, какие пуш уведомления нужно запретить, а какие разрешить.
Откройте вкладку «Разрешена» или «Запрещена», с помощью кнопки «Добавить» добавьте ссылку на сайт в соответствующий раздел.
Как отключить push оповещения в Opera
Войдите в меню браузера Opera, нажмите на пункт контекстного меню «Настройки». Далее выберите раздел «Дополнительно», нажмите на «Безопасность».
В разделе Конфиденциальность и безопасность выберите параметр «Настройки контента». Найдите опцию «Уведомления».
В окне «Уведомления» по умолчанию активирован параметр «Спрашивать разрешения перед отправкой (рекомендуется)».
Здесь нужно добавить сайт в раздел «Блокировать» или «Разрешить».

Как убрать пуш уведомления в Microsoft Edge
Войдите в настройки браузера Microsoft Edge. Выберите «Параметры», В окне «Параметры» нажмите на пункт «Посмотреть дополнительные параметры». В окне «Дополнительные параметры» выберите «Уведомления», а затем нажмите на кнопку «Управление».
В окне «управление уведомлениями» будут показаны сайты, которые запрашивают разрешение на показ уведомлений. Вы можете изменять разрешения для конкретных сайтов.

Выводы статьи
Пользователь может самостоятельно отключить в браузере push (пуш) уведомления, которые он получает на Рабочий стол своего компьютера, разрешив отправку оповещений с конкретного веб-сайта.
При посещении новых сайтов в левом верхнем углу браузера иногда появляется небольшое окошко, в котором запрашивается разрешение на доставку Вам неких уведомлений.
Если пользователь единожды одобрил получение таких уведомлений, позднее в области задач компьютера или мобильного устройства он будет периодически наблюдать появление небольших окошек с сообщением о том, что на этих сайтах появились новые публикации.
Это так называемые push-уведомления, они же web-push – современный инструмент и интернет-маркетологов. И удобнейшее средство информирования пользователей, которые хотят держать руку на пульсе интересующих их событий.
Push-уведомления что это?
Push-уведомления – это краткие всплывающиеуведомления, которые появляются на экране обычного компьютера или мобильного телефона и сообщают о важных событиях и обновлениях.
При клике на push-уведомление, которое пришло пользователю, новости сайтов тотчас же открываются в окне , и пользователи в числе первых могут познакомиться с только что выложенной в сеть информацией. А иногда это важно – быть в числе первых пользователей, владеющих полезной информацией.
 Рис. 1. Как выглядят Push-уведомления
Рис. 1. Как выглядят Push-уведомления
Пуш-уведомления на сайтах включают владельцы сайтов, а пользователи могут управлять пушами через настройки своего браузера. Если вебмастер не включил push на сайте, то у пользователя нет возможности (или необходимости) их использовать, настраивать и т.п.
В чём заключаются преимущества пуш-уведомлений по сравнению с другими способами доставки свежей информации? Как управлять таким средством информирования в десктопных браузерах Google Chrome, Mozilla Firefox или в аналогичных им? Рассмотрим ниже эти вопросы.
Преимущества push-уведомлений
Выгоды реализации push-уведомлений на сайтах для их владельцев, то есть, для вебмастеров очевидны. Дело в том, что немногие средства информирования могут обеспечить 90%-ную доставку сообщений пользователю и почти 50%-ную .
А вот какую пользу получает читатель того или иного сайта?
Push-уведомления для некоторых пользователей могут быть более удобны, чем подписка на обновления сайта по E-mail. Сообщения, приходящие с разных сайтов, не скапливаются в почтовом ящике и не усложняют доступ к личной переписке.
Если в данный момент на прочтение новости у пользователя нет времени, то кликнув на push-уведомление, он может открыть страницу в окне браузера и оставить её до удобного момента. Или отправить в сервис отложенного чтения типа Pocket или Readability.
Одним из недостатков подписки на новости сайтов по E-mail является скопление писем о новых статьях в почтовом ящике пользователя. С пуш-уведомления переполнения в почте не будет.
При недостаточной защите сайта от взлома может случиться так, что база данных подписчиков сайта попадет в руки мошенников, которые первым делом организуют по этой базе (так называемая спам-атака). Тогда каждый владелец электронной почты из этой базы получает такие мошеннические спам-письма. Считается, что с push-уведомлениями в этом плане пользователи более надёжно защищены: никто другой, кроме создателей заинтересовавших сайтов, не сможет побеспокоить пользователей, кто бы что ни взламывал на таких сайтах.
Push-уведомления и RSS-лента
По части защиты от спама web-push схожи с ещё одним средством доставки свежей информации, опубликованной на том или ином сайте – RSS-лентой. Последняя даже выигрывает в том, что хранит историю сообщений о публикациях сайтов, на которые оформлена RSS-подписка . Тогда как всплывающие уведомления через несколько секунд исчезают навсегда.
Но использование RSS-каналов поставки новостей требует от пользователя самостоятельных действий: ему нужно самому отыскать на каждом сайте кнопку подписки (а у неё нет стандартного расположения) и ввести адрес канала в RSS-ридер. Если такого ридера нет в браузере у пользователя, его ещё нужно отдельно организовать, например, установив расширение, подобрав веб-сервис или прибегнув к использованию соответствующей программы.
Push-уведомления же сами выскакивают и предлагают подписаться, а их реализация обеспечивается штатным функционалом практически любого современного браузера.
Настройка push-уведомлений в Google Chrome
Реализация всплывающих уведомлений в Google Chrome и браузерах, построенных на базе такого же движка Blink (например, ), предлагает пользователю совершенно открытый формат подписки, который не требует от него сделать какой-либо выбор.
Пуш-запрос в Гугл Хроме содержит две функциональные кнопки:
- «Разрешить» для одобрения доставки сообщений (1 на рис. 2) и
- «Блокировать» для добавления сайта в перечень заблокированных (2 на рис. 2).
В последнем случае при следующих посещениях такого сайта запросы больше не будут появляться.
Есть и третий вариант: нажатие на крестик в окошке запроса позволяет отложить принятие решения (3 на рис. 3). Сайт не будет заблокирован, и через время такой запрос в левом верхнем углу окна Chrome появится снова.
 Рис. 2. Как выглядит запрос на push-уведомление в Google Chrome
Рис. 2. Как выглядит запрос на push-уведомление в Google Chrome
Настройка push-уведомлений в Мозилле
В Mozilla Firefox (и прочих браузерах на базе такого же движка Gecko) форма запроса на поставку web-push обустроена более хитро, чем в Гугл Хроме, а точнее, со склонением пользователя к конкретному выбору.
- На кнопке «Разрешить уведомления» (1 на рис. 3) сделан акцент цветовой индикацией,
- а в качестве альтернативы ей противопоставляется кнопка отложенного решения «Не сейчас» (2 на рис. 3).
Кнопка блокировки уведомлений «Никогда не разрешать» (4 на рис. 3) оформлена мельче и скрыта внутри кнопки «Не сейчас» (3 на рис. 3).
 Рис. 3. Как выглядит запрос на push-уведомление в Mozille Firefox
Рис. 3. Как выглядит запрос на push-уведомление в Mozille Firefox
Разрешённые и заблокированные push-уведомления не синхронизируются вместе с профилями браузеров. После установки новой операционной системы, при переходе на другой компьютер, да даже после переустановки самого браузера с зачисткой его остатков при деинсталляции нужно всё начинать по новой – снова отвечать на запросы сайтов, с нуля формировать базу разрешений и блокировок для пуш-уведомлений.
Отписка от web-push и их блокировка
Чрезмерное количество всплывающих сообщений со временем может начать раздражать пользователя. Кроме того, могут поменяться наши интересы.
Как в таких случаях отписаться от неактуальных сайтов или вовсе отключить поставку браузером push-уведомлений? И как, наоборот, разблокировать сайты, ошибочно заблокированные при появлении запроса?
В этой небольшой заметке постараемся рассказать вам о новом способе удерживать аудиторию благодаря технологии Web Push и попытаемся понять, чем это может быть полезно для редакций сайтов и прочих интернет-сервисов.
Пуш уведомления - это способ передачи информации пользователю, путем отправки коротких сообщений в телефон или в браузер, даже когда он покинул сайт. Вероятнее всего, вы уже встречались с таким способом в мобильных телефонах, когда приложение на экран блокировки показывает сообщение, будь то приглашение в игру или уведомление о новом сообщении в Whatsup.
Все это отлично работает на телефонах уже не первый год, но для Web"a такая возможность была недоступна, точнее была доступна очень узкой аудитории.
Но в апреле 2015 года все изменилось, ведь разработчики Chrome добавили технологию Push в браузер Chrome и тем самым сделали охват сразу более 55% аудитории интернета для desktop (данные statCounter).
Следом поспевает и Firefox, который включил поддержку пушей только в январе 2016 года и имеет охват около 17%. Yandex.Browser аналогично с хромом поддерживает эту возможность на десктопах.
Для России диаграмма охвата по топовым браузерам выглядит следующим образом и составляет более 70% по данным StatCounter:

Это означает, что более 70% аудитории вашего сайта могут
получать уведомления в браузер.
Более того, Chrome на Android так же поддерживает эту замечательную функцию, тем самым посетители вашего сайта с мобильных телефонов на базе Android аналогично могут получать уведомления.
Так чем это может быть полезно?
Push уведомления работают даже тогда, когда пользователь ушел с сайта.
Это означает, что вы можете доставлять сообщения о новых материалах, новых событиях и прочих ситуациях, когда нужно уведомить пользователя.
Например, несколько вариантов применения
РБК предлагает подписаться о новых материалах через модальное окно сразу при входе на сайт

iphones.ru

Meduza

Но применений гораздо больше:
- клиенты интернет-магазина могут получать уведомление о статусе заказа;
- при работе с CRM - уведомлять уполномоченных об изменении статуса заказа или клиента;
- сайтам погоды - уведомлять человека про погоду в городе;
- интегрировать в бизнес процесс и не забывать про встречи, задачи;
- интернет-сервисам - напоминать про оплату клиенту, уведомлять о внутренних событиях;
- для владельцев форума - подписка на новые ответы, комментарии.
По данным компании push уведомлений Panaur.com процент реакции на подписку достигает 65%.
Пользователи хотят
попробовать новый способ, тем более затрат никаких: 1 или 2 клика и не нужно вводить почту, телефон и прочее.
Реальный пример
Интернет сервис Publer , который сотрудничает с нами, на этой неделе праздновал первый год работы и сделал акцию для своих клиентов о распродаже доступов. Процент откликов (переходов) составил 21% и пуш-уведомления помогли распродать всю акцию за сутки.
Небольшая статистика
По нашим данным процент доставок уведомлений достигает сразу 65-70% и добирает еще около 10% в течении суток.
Переходов по доставленным - 20-25%
Это означает, что при наличии, например, 50.000 подписчиков можно ожидать около 6.000 переходов по рассылке.
Тем самым push уведомления это старый и, одновременно, новый способ взаимодействия с аудиторией, который позволяет не только привлекать, но и удерживать посетителей ваших проектов, который удобен для пользователя и выгоден для владельцев.
Предлагаю не терять времени, а как можно скорее внедрять данный вид взаимодействия в свои проекты, а мы, команда Panaur , с радостью поможем вам в интеграции и технической помощи.
Наверняка все, кто пользовался почтой от Google, хоть раз видели уведомления вроде этого:
Уведомления почты gmail
Эти уведомления называются HTML5 Notifications, и они видны, даже если перейти в другую вкладку или вообще свернуть браузер.
После прочтения этой статьи вы сможете сделать такие же уведомления и для своего сайта. Код простой, кроссплатформенный, и непосредственно отправка уведомления занимает всего 1 строку на любимом JavaScript.
Также в конце статьи есть готовая функция, с помощью которой можно начать отправлять уведомления, не вникая в подробности.
Согласно сайту caniuse.com , сейчас такие уведомления (HTML5 Notifications) работают в браузерах Chrome, Firefox (35+), Opera (27+), Safari (7.1+). Internet Explorer поддержки интернета уведомлений не имеет. Если рассматривать мобильные платформы, то частичная поддержка HTML5 Notifications есть только у Android Browser.
Перед тем, как непосредственно отправлять уведомления, нам нужно получить права (permission) на это.
Сделать это можно методом Notification.requestPermission() :
Notification.requestPermission(function(permission){ // переменная permission содержит результат запроса console.log("Результат запроса прав:", permission); });
После выполнения метода, результат запроса на права будет лежать в переменной permission .
Вот её разные значения с пояснениями:
- default - запрос на получение прав не отправлялся;
- granted - пользователь разрешил показывать уведомления;
- denied - пользователь запретил показывать уведомления.
Получив права, можем приступать непосредственно к отправке уведомлений.
Делается это очень просто, одной строкой:
Var notification = new Notification(title, options);
title - заголовок уведомления,
options (опционально) имеет следующие параметры:
- body - тело уведомления (основной текст), в разных браузерах и ОС обрезается по-разному (например, в Chrome под Win 8.1 максимальная длинна – 200 символов);
- dir - направление отображения уведомления, может быть auto, ltr (слева направо) или rtl (справа налево);
- lang - язык уведомления;
- tag - уникальный идентификатор уведомления, с помощь которого можно заменить его другим уведомлением или удалить;
- icon - URL изображения, которое будет показано в уведомлении (рекомендуем разрешение 40×40 px).
Попробуем установить параметры и отправить уведомление:
Var notification = new Notification("Сколько ТЫЖ программистов нужно чтобы вкрутить лампочку?", { body: "Только ты!", dir: "auto", icon: "icon.jpg" });


Результат выполнения кода выше
Также у notification есть методы-обработчики событий onclick , onshow , onerror , onclose:
Function clickFunc() { alert("Пользователь кликнул на уведомление"); } notification.onclick = clickFunc;
Результат:


При клике
Одна функция для всего
Теперь соберем всё в единую функцию и добавим несколько проверок на ошибки:
Function sendNotification(title, options) { // Проверим, поддерживает ли браузер HTML5 Notifications if (!("Notification" in window)) { alert("Ваш браузер не поддерживает HTML Notifications, его необходимо обновить."); } // Проверим, есть ли права на отправку уведомлений else if (Notification.permission === "granted") { // Если права есть, отправим уведомление var notification = new Notification(title, options); function clickFunc() { alert("Пользователь кликнул на уведомление"); } notification.onclick = clickFunc; } // Если прав нет, пытаемся их получить else if (Notification.permission !== "denied") { Notification.requestPermission(function (permission) { // Если права успешно получены, отправляем уведомление if (permission === "granted") { var notification = new Notification(title, options); } else { alert("Вы запретили показывать уведомления"); // Юзер отклонил наш запрос на показ уведомлений } }); } else { // Пользователь ранее отклонил наш запрос на показ уведомлений // В этом месте мы можем, но не будем его беспокоить. Уважайте решения своих пользователей. }
Теперь у нас есть красивая функция, с помощью которой можно просто отправлять уведомления, не отвлекаясь на запрос прав или поддержку браузера:
SendNotification("Верните Линуса!", { body: "Тестирование HTML5 Notifications", icon: "icon.jpg", dir: "auto" });
Результат выполнения функции в разных браузерах: