Принцип создания локальной сети в любой версии Windows (XP, 7, 8, 10) практически ничем не отличается . Исключения составляют сложные многоуровневые корпоративные сети, где используется несколько подсетей, прокси сервера и VPN.
Но в этой статье мы рассмотрим, как создать домашнюю сеть , не прибегая к покупке дорогостоящего оборудования, а используя обычный коммутатор или роутер с поддержкой Wi-Fi.
Что необходимо для создания сети
В первую очередь, для создания локальной сети из некоторого количества компьютеров нам необходимо оборудование:
Обратите внимание : в том случае, если будет использоваться прямое подключение (т.е. витую пару вставляем в оба устройства, не используя роутера), то потребуется не стандартный кабель, а cross — over , кроме случаев, когда установлены современные сетевые платы с поддержкой MDI-X. В этом случае можно использовать стандартный метод обжимки.
Как создать локальную сеть
Теперь приступаем непосредственно к созданию. Для начала нам нужно подготовиться:
- Установить все оборудование на свои места – компьютера, роутеры и т.п.
- Обжимаем кабель, при необходимости.
- Делаем разводку , т.е. протягиваем витую пару к оборудованию.
- Подключаем оборудование витой парой.
Стоит обратить внимание , что, когда подключение произведено и все устройства запущены, разъемы подключения на компьютерах должны светиться . Это же касается и маршрутизаторов с роутерами, только у них лампочки расположены на передней панели . Если какая-либо лампочка не горит, значит подключение произведено неправильно .
Когда подключение произведено – нужно настроить сеть в операционной системе.
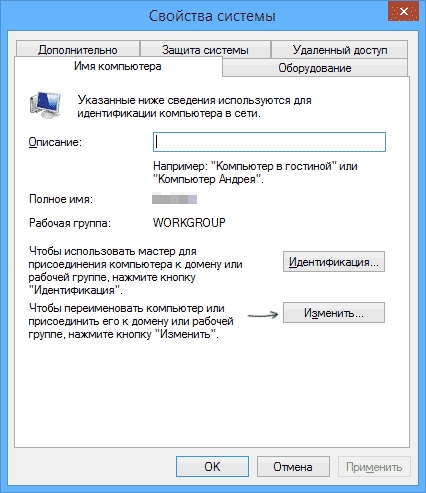
Для начала проверяем
рабочую группу, для чего переходим в свойства «Моего компьютера
». Можно не открывать свойства, а использовать сочетание Win
+
R
и ввести в окне sysdm
.
cpl
.
На всех устройствах рабочая группа должна быть одинакова , иначе компьютера не увидят друг друга.
Для изменения группы достаточно нажать на кнопку изменить
и ввести имя группы. Имя должно быть введено латиницей
, и совпадать на всех устройствах.
Затем ищем значок сети
в области уведомления и с его помощью попадаем в Центр управления сетями и общим доступом
.
Тут нас интересует ссылка изменения дополнительных параметров
, она третья слева и позволит редактировать параметры общего доступа. В каждом профиле выбираем: Включить сетевое обнаружение
, автонастройку
и общий доступ
к файлам и принтерам.
Прокручиваем страницу и внизу отключаем общий доступ с парольной защитой. Все остальные настройки можно оставить. Нажимаем Сохранить изменения и выходим.
На этом настройка закончена. Сеть должна заработать, но только в том случае, если у Вас роутер раздает динамические адреса.
Если же использовался маршрутизатор, или устройства были подключены напрямую кабелем, то необходимо внести еще несколько настроек.
Настройки сети
В случае прямого подключения или использования маршрутизатора, нам понадобиться изменить ip-адреса компьютеров. Для этого необходимо :

За что отвечает каждая настройка описывать не будем, т.к. это достаточно объемная тема. Достаточно ввести на всех компьютерах адреса, которые описаны выше.
После внесения всех вышеописанных настроек сеть должна заработать. Однако не стоит забывать, что брандмауэр или антивирусы могут полностью блокировать сеть. Поэтому, если ничего не заработало – проверьте их настройки или вообще временно отключите.
Локальная сеть через WiFi роутер
Настройка сети через роутер совершенно ничем не отличается от того, что мы описали выше.
Если устройство настроено на раздачу динамических адресов, то адреса изменять не надо. Ну а если айпшники статические , то придется воспользоваться предыдущим разделом.
Так же, ни будет разницы между тем подключены устройство кабелем или по Wi-Fi, в большинстве роутеров настройка раздачи адресов настраиваются одновременно и на беспроводное и на проводное подключение.
Как сделать общие папки
После того, как все настроено, необходимо создать общие папки для обмена информацией.

Однако этого еще не достаточно. Теперь на окне свойств папки нужно найти закладку безопасность
. И тут последовательно нажимать Изменить
– Добавить
.
Перед созданием маршрута определитесь, кто участвует в документообороте и какие действия с документами они совершают. Это поможет сразу правильно настроить маршрут и учесть все ситуации при обработке документов.
Для примера мы выбрали процесс по согласованию входящих актов от поставщика услуг ООО «Ромашка». Процесс состоит из 4 шагов.
Первый и второй шаг - ответственные подразделения проверяют правильность заполнения документа. Например, отдел закупок проверяет документ на соответствие договору, а финансовый отдел – наличие средств в бюджете. Если документ прошел проверку, то его согласуют, если нет – по документу отказывают в согласовании и маршрут документа завершается.
Третий шаг - директор подписывает документ. Если директор не согласен с документом, то он может отказать контрагенту в подписи. На этом шаге документооборот с контрагентом завершается и контрагент увидит подпись под документом.
Четвертый шаг - документ попадают в бухгалтерию для проведения в учетной системе. Диадок автоматически переместит документ.

Подготовим ящик
Перед созданием маршрута убедитесь, что ящик компании готов к выбранному бизнес-процессу:
- Создайте подразделения.
- Добавьте сотрудников и настройте им права работы с документами. и
Настроим маршрут
1. Зададим условия и тип запуска
У каждого маршрута есть условия запуска. С их помощью можно ограничить набор документов, которые будут двигаться по маршруту. Это удобно, когда в компании существуют разные процессы для разных потоков документов.
По умолчанию в условиях установлена опция «Все документы» - это значит, что любой документ сможет двигаться по маршруту.
В нашем примере маршрут предназначен для документов типа «Акт», полученных от конкретного контрагента ООО «Ромашка». Для этого настроим условие «По типу документа» и условие «По конкретному контрагенту»:

Чтобы документы автоматически запускались по маршруту - установим настройку «Как запускается маршрут» в режим «Автоматически». Таким образом все акты от ООО «Ромашка» будут сами запускаться по маршруту при появлении в ящике.

2. Добавим шаги и основные действия
Маршрут состоит из шагов. Каждый шаг надо добавить и настроить по отдельности.

Настройка шага - это набор из 3 пунктов: исполнитель, доступные ему действия и переходы после совершения действий.
Сначала выберем, кто обработает документ. Это может быть конкретный сотрудник или подразделение. Рекомендуем указывать подразделение на тот случай, если исполнитель уйдет в отпуск или на больничный.

После выбора исполнителя появляется список действий, который соответствует его правам. Отметим в списке то действие, который исполнитель должен совершить с документом. В нашем примере документ нужно «Согласовать».
В заключение укажем, на какой шаг перейдет документ после согласования. Документ перейдет на следующий шаг.

Так выглядит шаг после добавления:

Шаг можно отредактировать до того, как вы полностью сохраните маршрут.
Аналогично добавим остальные шаги. После этого маршрут будет выглядеть так:
3. Настроим отрицательные действия на шагах
Пока для каждого шага мы задали только основные действия исполнителей.
Но бывает, что документ содержит ошибки или исполнитель не согласен с предметом сделки. Чтобы «плохой» документ не завис на маршруте, на каждом шаге у исполнителя должна быть возможность отказать в согласовании или подписании документа.
После выбора отрицательного действия также нужно указать переход на следующий шаг обработки документа.

Маршрут готов
Мы создали маршрут согласования. Теперь все входящие акты от ООО «Ромашка» будут автоматически запускаться по маршруту «Входящие акты за услуги связи». В итоге настроенный маршрут выглядит так:

Особенности работы маршрутов
Маршруты в Диадоке обладают рядом особенностей, которые надо учитывать при создании маршрутов:
- создавать и редактировать маршруты может только пользователь с правами администратора;
- запускать можно только входящие и исходящие документы. Запуск внутренних документов недоступен;
- документ можно запустить только по одному маршруту и только один раз;
- по маршруту с действиями «Подписать и завершить документооборот» и «Отказать контрагенту в подписи документа» можно запускать:
- только входящие документы, которые требуют подпись получателя. Например, можно запустить накладную, но нельзя счет-фактуру или счет. Для входящих входящих счетов-фактур и счетов необходимо создавать отдельные маршруты с любыми действиями, кроме «Подписать и завершить документооборот» и «Отказать контрагенту в подписи документа»;
- только исходящие документы, которые ещё не отправлены контрагенту;
- документ с завершенным документооборотом недоступны для запуска по маршруту;
- на одном шаге маршрута следует выбрать один из следующих наборов действий:
- согласовать и отказать в согласовании;
- подписать без завершения ДО и отказать в запросе подписи;
- подписать и завершить документооборот, и отказать контрагенту в подписи документа;
Что дальше
Настройте маршруты для ваших бизнес-процессов.
Если вы создали несколько маршрутов с автозапуском, то не забудьте проверить и задать правильный порядок их запуска.
Остались вопросы или хотите получить консультацию по настройке маршрутов? Позвоните 8 800 500-10-18, напишите нам или задайте вопрос через
Сегодня мы будем создавать свой сайт за несколько минут на WordPress . Подобные действия действительно занимают несколько минут, от начала до работающего и полноценного сайта.
Материал подготовлен при поддержке: www.nasmillion.ru
Хостинг для WordPress. Стоимость хостинга.
В двух словах, как пойдет работа. Для начала вам потребуется место для размещения вашего будущего сайта, подобное размещение называется «Хостинг».Максимально удобный, дешевый хостинг, который поможет сразу решить большинство вопросов – это Beget.
Прямо из панели хостинга вы сможете сразу же установить ваш будущий WordPress сайт в два клика.
Минимальный пакет для блога или новостного сайта подойдет тариф «Blog».Стоимость тарифа: 135 рублей в день. Можете сравнить, на любых других хостингах цена будет плюс минус в районе 100 рублей.Beget – удобен тем, что делает многое за вас и это подойдет тем, кто не хочет или не готов разбираться в технических деталях установки.
Отличная и дружелюбная техническая поддержка готова решить даже замечания по настройке сайта, без проблем.
После регистрации, войдите в панель управления, перейдите в раздел «Управление услугами».Выбирайте ваш тариф(например Blog), вносите платеж и первый шаг у нас позади.
Имя и адрес сайта для WordPress. Домен для сайта.
Теперь нам потребуется адрес по которому наш будущий сайт будет открываться, например www.primer.ru . Адрес сайта называется «Домен».
Переходим в панели управления Beget в раздел «Домены и поддомены», после чего выбираем вкладку «Зарегистрировать новый домен».

Здесь вы сможете выбрать адрес будущего сайта. Хорошо подумайте и не торопитесь, в будущем, поменять этот адрес будет очень сложно, сайт сразу потеряет все свои позиции и продвижение придется начинать заново.
Заполните все необходимые поля и зарегистрируйте адрес.
Создание сайта в панели управления.
Теперь у нас есть адрес, практически все готово. Говоря на простом языке, мы должны указать, что должно открываться по этому адресу и где это лежит. Тоже самое, что дать ссылку на папку на вашем компьютере.
Перейдите в раздел «Управление сайтами» и впишите название папки, например «primer» и в выпадающем меню выберите свой адрес(домен).

Нажмите на кнопку «Создать». Теперь ваш домен открывает эту папку, проверить работу вы сможете перейдя, наконец, по своему адресу. Вы увидите уведомление, что сайт успешно добавлен, приветствие от Beget.
Важный этап.HTTPS – для сайта WordPress. Бесплатный SSL сертификат.
Для тех, кто не разбирается, просто заранее рекомендуем выполнить эту задачу и поставить для своего сайта протокол шифрования HTTPS. В будущем, вам в любом случае придется это сделать и не сделав это заранее, вам придется много чего переделывать и терять позиции своего сайта.

Во вкладке «Домены и поддомены», где вы уже создали свой домен, напротив названия домена есть небольшой значок «SSL». При нажатии на него, вам будет предложено установить бесплатный SSL сертификат для вашего домена. Это действительно бесплатно и такого сертификата хватает за глаза, для любых задач в будущем.
Подтвердите установку и дождитесь, пока к вам на почту придет подтверждение, что «SSL сертификат успешно установлен на ваш сайт и сайт доступен по протоколу HTTPS»
После успешной установки, переходите к следующему шагу.
Заранее ставим - PHP 7.1 и HTTP 2.0
Не переживайте, все делается автоматически, не пугайтесь этих сложных названий и действий.

Очень просто, напротив своего сайта в разделе «Управление сайтами» нажимаем на значки с названиями «PHP и HTTP», где выбираем последние версии этих протоколов. Это так же пригодится нам в будущем.
Установка CMS WordPress на сайт.
Beget – помогает бесплатно установить WordPress последней версии , прямо из панели управления. Это очень просто и делается в два клика.

Перейдите в раздел «CMS». В таблице «Установка CMS» - выберите WordPress и в выпадающей панели поставьте нужные значения:
- Сайт для установки – это папка, которую вы создали.
- Домен по умолчанию – это адрес вашего сайта
- Описание сайта – потом можно будет поменять
- Логин администратора – для безопасности придумайте свой, отличный от ADMIN
- Пароль администратора – обязательно придумайте сложный пароль, лучше сгенерированный
- Email – укажите почту администратора, обязательно работающую.
Теперь нажимайте на кнопку «Установить».
Дождитесь, пока установка завершиться и на почту придет уведомление. Успешную установку сайта вы можете проверить, посетив свой адрес сайта, где вы увидите успешно установленный сайт на WordPress и сообщение «Привет, Мир!»
Установка завершена!
Установка сайта WordPress на ваш домен завершена , все очень просто. Гораздо дольше занимает прочитать эту инструкцию, во второй раз, если вы все запомнили, у вас получится это сделать за 5-7 минут.
Из вашей панели управления вы можете устанавливать и создавать сколько угодно сайтов и даже зарабатывать на этом.
Доступ к панели управления сайтом WordPress
Наш сайт выглядит как стандартный шаблон, который автоматически выбран при установке. Для изменения параметров сайта и редактирования его внешнего вида нам потребуется доступ к панели управления.
Доступ к панели управления любого сайта WordPress предоставляется по адресу:www.вашадрес.ru/wp-admin
По этому адресу вы получите поля: логин и пароль администратора.Введите свои данные и нажмите войти.
После входа в панель управления у вас появится возможность менять внешний вид и настройки вашего сайта. Устанавливать нужные плагины и темы для оформления сайта.
Основные настройки сайта WordPress.
Для начала нам потребуется настроить основные параметры нашего сайта, которые в будущем будет сложно поменять.
Нажмите на раздел «Настройки». Заполните все поля.
- Название сайта – так будет называться ваш сайт, когда пользователи увидят его в поиске, например в Яндекс или Google.
- Краткое описание – описание по которому ваш сайт будет легко найти.
- Адрес WordPress (URL) – не меняйте его ни в коем случае!
- Адрес сайта (URL) – здесь можно указать адрес, который будут видеть пользователи, например без www
- Все остальное выбирайте на свое усмотрение
Перейдите в раздел «Постоянные ссылки», где выберите параметр «Название записи», тем самым ваши страницы и записи будут автоматически открываться по ссылкам включающим в себя название, например: www.вашадрес.ru/название-записи/
Установка и выбор шаблонов для WordPress
Все популярные шаблоны давно есть в свободном доступе, их можно скачать и выбрать. Мы не поддерживаем пиратское распространение шаблонов и всегда покупаем готовые шаблоны у разработчиков.
База шаблонов WordPress – Themeforest

Самое главное, что вы можете попробовать его, поработать с ним и принять решение, подходит ли шаблон для ваших задач.
Платные шаблоны всегда имеют серьезную техническую поддержку и все будущие проблемы будут решаться в течение 6 месяцев со дня покупки, бесплатно!
Вы можете выбрать любой сайт на WordPress:
- Сайт визитка
- Лендинг
- Новостной сайт
- Интернет-магазин
После выбора подходящего шаблона, зарегистрируйтесь и оплатите его. В разделе Downloads – вы получите ссылку на скачивание архива и документацию по установке.
Установка шаблона WordPress на ваш сайт.
Вы скачали архив, распакуйте его в папку и зайдите в нее. Чаще всего, папка включает в себя другие папки: Документация, Название шаблона.
Обязательно ознакомьтесь с документацией по установке, во вложениях могут быть даже видео о том, как установить скачанную тему WordPress.
Внимание! Сейчас мы опишем стандартную процедуру, которая может отличаться от той, которую требуют ваши разработчики, но чаще всего действия очень похожие.
Выбор темы WordPress и ее установка.
Перейдите в панель управления WordPress и нажмите на раздел «Внешний вид». В выпадающем меню выберите «Темы». Здесь вы можете устанавливать любые шаблоны, скачанные или выбрать бесплатные, которые предлагает сам WordPress.
На самом верху страницы есть кнопка - «Добавить новую», нажмите на нее и на следующей странице в этом же месте, появится кнопка «Загрузить тему». Теперь вы должны выбрать файл скачанной ранее темы и нажать на кнопку «Загрузить».

После загрузки тема появится в списке доступных и нужно выбрать ее кнопкой «Активировать».
Тема успешно установлена и шаблон готов к работе.
Установка Demo Content для выбранного шаблона.
Чтобы шаблон выглядел точно так же, как выглядел когда вы его выбирали на сайте разработчика, вам потребуется загрузить Demo Content, который так же обычно лежит в папке которую вы скачали.
Бывает, что Demo Content загружается автоматически, в вашей документации это обязательно указано.
Возможно вам понадобиться функция «Export - Import» - в случае, если разработчики просто сохранили свою версию сайта и прислали ее для вас.
Во время установки Demo Content – обратите внимание на то, чтобы доступ к интернету был качественным и не прерывался. Так же, обязательно отметьте галочку «Загружать сопутствующий контент», таким образом вы загрузите все демо картинки и страницы.
После установки Demo Content – сайт уже должен выглядеть на 80% так каким вы его выбирали.
Выбор внешнего вида сайта и домашней страницы WordPress.
Скорее всего, теперь, вам нужно выбрать домашнюю страницу из тех, которые предоставил разработчик. Вариантов обычно очень много.
Некоторые нюансы нужно настроить в панели управления и отдельных настройках вашей темы, все эти нюансы описаны в документации.
Сайт готов к работе и наполнению!
Можем поздравить вас, ваш сайт успешно установлен и готов к работе. Помните, что WordPress удобен тем, что любые доработки и функции можно подключать автоматически с помощью плагинов. Все, что вам захочется добавить, есть в разделе «Плагины».
Рекомендуем вам ознакомиться с самыми популярными плагинами, почитать про них и установить самые нужные. Особенно следите за безопасностью вашего сайта. Обзор плагинов на нашем сайте.
Пользуйтесь на здоровье. Успешного вам продвижения и скорейшего появления в поиске!
Как создать и настроить бизнес страницу Facebook для продвижения бизнеса в интернете. Если у вас уже есть бизнес страница на Фейсбук, то наверняка вы постараетесь сделать так, чтобы она давала максимальную отдачу, а для этого нужно приложить максимум усилий по кастомизации. В этой статье я дам несколько советов по улучшению узнаваемости страницы, а с ней и вашего бренда в Facebook. Чтобы создать свою страницу зайдите в систему и прокрутите страницу в самый низ до нижнего колонтитула и нажмите Создать страницу или перейдите по указной ссылке: http://www.facebook.com/pages/create.php Хочу также обратить ваше внимание на то, что для того, чтобы создать страницу вам не нужен профиль на Facebook! Далее выбираете категорию, под то, что вы собираетесь продвигать, вбиваете название вашей страницы Facebook и соглашаетесь с правилами, которые вам предлагают. Далле заполняете всю необходимую вам информацию. Как вы уже наверное заметили адрес вашей страницы очень длинный и не удобный для запоминания. Но это легко исправить. Набираете 25 Like и после этого вы сможете войти в настройки страницы и отредактировать адрес наподобии этому: http://www.facebook.com/imya_vashei_stranitsi. Такой адрес значительно легче запомнить на память. Но будьте внимательны при выборе имени, так как когда вы наберете более 100 Like вы уже не сможете его редактировать. Далее стоит подобрать хорошее изображение для аватарки. Максимально допустимые размеры 540 пикселей в высоту и 180 пикселей в ширину. На изображении желательно написать URL вашего сайта или блога, а также другую информацию, которую вы посчитаете важной, но не перегружайте аватар текстом. Если у вас уже есть свой веб-сайт, то вам должны быть известны инструменты для анализа посещаемости, например такие как Google Analitics. Facebook стараеться не отставать в этом плане и позволяет тоже смотреть и анализировать статистику посещаемости вашей страницы Facebook. Для того чтобы ее увидеть нужно всего лишь нажать на Посмотреть статистику в правой колонке. Чтобы повысить трафик на свою страницу, нужно тратить хотя бы 20-30 минут в день на Facebook. 50% времени надо тратить на обновление контента, написание новостей, ответы на комментарии., а оставшиеся 50%надо тратить на страницы других людей, комментируя их и оставляя ссылки на свою.
Дата: 2018-08-30 Сергей Русанов - Блог про бизнес
Рейтинг: 4 из 5
Голоса: 2
Комментарии и отзывы: 26
1. jollymuse
Спасибо за полезную информацию Прошёл год с момента публикации видео, но всё равно спрошу. Создала бизнес-страницу, но не могу прописать имя пользователя, следовала инструкциям, но там стоит какое-то ограничение по времени, но никакого пояснения, сколько должно пройти времени прежде чем я смогу использовать функцию "прописать имя пользователя"... по вашему опыту, сколько это может длится?
2. Инна
Здравствуйте, Сергей Не сразу разобралась, что сначала в настройках мы делаем короткую ссылку на "Имя пользователя" - для главной страницы, а в конце видео ссылку "Имя пользователя"- для бизнес страницы. Но сделала. Только вот теперь не знаю, как настроить на бизнес странице "Добавить кнопку". Спрятать под ней ссылку с призывом к действию? Есть ли у Вас видео на эту тему?
3. M MN
Здравствуйте Сергей. У меня вопрос относительно Фейсбука.
У меня бизнес страница с 6.000 подписчиками.
Какие возможности открываются при таком количестве подписчиков?
У меня нет кнопки - Нравиться Страница, когда я публикую пост в группу.
Смогли бы мне подсказать, как её установить.
Благодарю.
4. Вячеслав Коськин
Спасибо за видео, очень полезно. Правильно ли я понял, что вкладку фото исключить нельзя. У меня на странице выводится последняя публикация а потом сразу все фотки, которые заливал на страницу, а уже потом все оставшиеся публикации.
Можно ли блок с фотографиями убрать или как-то скрыть?
5. Yana ya
Здравствуйте Сегрей, посмотрела ваша видео но не нашла ответа на свой вопрос. Подскажите почему в общем поиске на фейсбук не высвечивается моя компания? Если набираю ИМЯ точное то выдает. А если общий поиск мне выдает все подобные в этом городе, кроме меня. Никак не могу найти причину. Спасибо
6. Mr. Channel
Здравствуйте, Сергей. У меня к Вам есть один вопрос: я создал страницу 7-8 дней назад, и у меня есть уже даже 300 подписчиков, но в Фейсбуке пишет, что у меня "70 отметок нравится + 230 на этой недели". Что мне делать, почему мне не зачислили 230 отметок нравится??? Пожалуйста ответьте мне
7. Алиса Черкасова
Здравствуйте Столкнулась с проблемой- почему- то невозможно прописать имя пользователя для Страницы((НЕ изменить, а первоначально задать, хотя при вводе стоит зеленая галочка. Подскажите как справиться с этой проблемой. Или это глючит фейсбук(уже вторые сутки)
9. Дарья Гудыр
Здравствуйте Спасибо за очень познавательно видео Очень понравилось Хотела бы спросить, какой тип страници выбрать для психолога? Видела что у некоторых психологов так и стоит категория психолог, но в перечне я не нашла такого.. Помогите пожалуйста разобраться
10. galynalaz
Спасибо, Сергей Доходчиво и скорость объяснения мне нравится. У меня вопрос. Имею личный аккаунт и группу, которую создала по незнанию... Я гид в мадриде. Понимаю, что надо было создать страницу(((Как быть? Можно ли поменять категорию. Благодарю. Galyna_Lazaryeva
11. Тимур Ислакаев
Сергей добрый день, если не затруднит напишите ответ пожалуйста на вопрос, я занимаюсь разработкой веб сайтов, какой категории лучше создать страницу? "Бренд или продукт" или "Предприниматель" ?
Спасибо, надеюсь на ответ.
12. Вячеслав Дюбайло
Добрый день Сергей Спасибо за видеоурок, но остался вопрос: делал страницу интернет радиостанции в ФБ, хотел бы что бы на ней шел постоянный эфир с интернет страницы. Возможно ли это и как это сделать? Заранее благодарю
13. Елена Панасенко
Спасибо большое вам за содержательное и легко-воспринимаемое видео Я правильно поняла, что страница создается из аккаунта, только его имя можно изменить (чтобы подписчикам не был виден мой основной аккаунт)?
14. Zinaida Yakimova
Создала страницу, но в левом меню отсутствует кнопка "МАГАЗИН" , как,например,в вашем аккаунте. Как добавить эту кнопку для создания магазина на FB. Или отчего зависит ее присутствие или отсутствие,как у меня...?
15. Оксана Геннадьевна
Здравствуйте Сергей Скажите пожалуйста, какой тип страницы мне выбрать, если например, тематика будет развлекательной, мода, лайфхаки и тд. Но так же на своей странице я хочу зарабатывать на партнерке.
16. Гульжан Шынтемиркызы
Здравствуйте Сергей спасибо за видео Можно задать вопрос? как можно настроить страничке кликабельную кнопочку так чтобы при нажатии ее человек сразу попал в мой мессенджер? заранее благодарю
17. Nataliya Savinkina
Аккаунт и бизнес страница это разные вещи? У меня аккаунт для личных фото и постов для друзей. Я хочу сделать страницу для бизнеса и развития личного бренда. Нужно ли мне создать новый аккаунт в фейсбук?
18. TopFive MMA
Здравствуйте Сергей
можете помочь мне.у меня страница на 30к людей и хотелось начать зарабатывать,странице уже 2 месяца
что вы мне посоветуйте сделать
или к каким партнерским услугам обратиться?
19. джон дуков
Сергей, посетители страницы, на которой я продаю товар,могут заходить на мой личный аккаунт и смотреть фото и записи не относящиеся к бизнесу. Стоит ли создать отдельный аккаунт для бизнеса?
20. Анна Каращук
Сергей, благодарю за доходчивые разъяснения Подскажите, как вставить на свою страничку для наполнения контентом видео из Ютюб, чтобы не видно было его происхождения?
21. Tamara Poliakova Knight
Чем отличается страница от группы? Что лучше вы порекомендуете для бизнеса? Количество друзей считается на этой странице и в личном аккаунте вместе? Спасибо
22. Валерия Петренко
Сергей, благодарю За содержательное видео и чудесное руководство к действию.
Огромное спасибо. Легко разобраться и повторить.
Желаю вам удачи.
23. Вячеслав Ясинский
Здравствуйте. я видел в группах блок, который находится сразу под закрепленным постом, который называется "Товары на продажу" как его создать?
24. Анна Щербакова
Спасибо за четкое, ясное изложение. Я без труда при не слишком близком знакомстве с интернет- технологиями смогла создать свою бизнес-страницу. Успеха
25. Qnarik Tadevossyan
Привет Сергей. Я видела в нескольких страницах что окно сообщении открывается автоматически когда входишь на страницу. Как это делается? Заранее спасибо.
26. Люба Гроза
Спасибо за видео. Только начинаю своё дело. Конечно не всё сразу понятно,но буду стараться разобраться,а есть что не будь совсем для "чайникав"
Привет! В моей жизни как всегда происходит множество событий, поэтому очень сложно выкроить время для блога. Вчера мы купили билеты в Шри-Ланку и скоро улетаем на 4 месяца, приезжайте в гости! А теперь я занимаюсь поиском самого красивого свадебного платья:))
Сегодня поговорим о том, как создать меню в WordPress, а также добавлять данные блоки в произвольных областях шаблона.
Мы научимся настраивать меню и редактировать его по своему усмотрению.
Редактирование и настройка меню в Вордпресс
Для начала разберем функционал, доступный нам в админ-панели блога. В новых шаблонах, совместимых с последними версиями WordPress, вывод меню достаточно прост и настройка не составляет особых трудностей.
После того, как мы создали дочернюю тему, в которую можно вносить изменения без ущерба для основной темы, добавим в ее файл function.php следующую функцию.
| 1 2 3 | register_nav_menus( array ( "additionalmenu" => __( "Additional Menu" , "Название Вашей Темы" ) ) ) ; |
register_nav_menus(array("additionalmenu" => __("Additional Menu", "Название Вашей Темы")));
Если вы не создаете дочернюю тему, то добавляем ее в основной файл функций вашей темы.
Данная функция позволит нам добавить дополнительное меню WordPress в наш шаблон и создаст для него еще одну область.
После добавления заходим в админку в «Управление областями»:

Должна появиться дополнительная область темы с названием, которое мы задали в функции.
Нажимаем «Использовать новое меню», если хотим изменить разделы для дополнительной области, либо выбираем «Главная». Тогда в новой области будут отображаться те же разделы, что и в Primary Menu.
В нашем случае создаем новое меню под названием Additional:

Выбираем для него область темы «Additional Menu».
Но теперь нам нужно связать эту область с блоками шаблона. Например, нам нужно сделать дополнительное меню под шапкой сайта на WordPress. Заходим в файл header.php или копируем его в дочернюю тему. После тега body добавляем следующее:
| 1 2 3 | <div id = "additionalmenu" > ( array( "theme_location" = > "additionalmenu")); ?> </ div > |
Смотрим результат:
У нас над шапкой образовалось дополнительное меню. Теперь нам нужно задать для него стили, выровнять пункты в строку и спустить блок под шапку.
Вносим следующие изменения в файл стилей style.css:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | #additionalmenu nav { width : 940px ; /*ширина контейнера */ margin : 0 auto ; } #additionalmenu li { display : inline ; padding : 10px ; /* отступы */ margin : 20px 0 ; } #additionalmenu { width : 100% ; top : 420px ; /* Отступ от верхнего края */ background-color : #000 ; /* цвет фона */ position : relative ; } |
#additionalmenu nav { width: 940px; /*ширина контейнера */ margin: 0 auto; } #additionalmenu li { display: inline; padding: 10px; /* отступы */ margin: 20px 0; } #additionalmenu { width: 100%; top: 420px; /* Отступ от верхнего края */ background-color: #000; /* цвет фона */ position: relative; }
Смотрим, что получилось:

Отображение созданного нами меню еще далеко от идеала, но, при должном , вы сможете привести его в соответствующий вашему блогу вид.
Виджеты и плагины для добавления меню в WordPress
Предлагаю к просмотру видео о создании меню в WordPress:
В статье про упоминался виджет «Произвольное меню». Разберем его подробнее.
Заходим «Внешний вид» — «Виджеты», находим виджет «Произвольное меню» и перетаскиваем его в доступную для вашей темы и подходящую для блога область:

В нашем случае блок меню добавлен в сайдбар. Для него мы выбрали разделы, созданного нами блока Additional.
Соответственно в боковой панели справа у нас отобразится следующий блок:

Кроме встроенного в тему стандартного виджета, также есть множество дополнительных плагинов, предназначенных для создания различных видов меню: вертикальные, горизонтальные, выпадающие и т.д.
Вот, к примеру, плагин для создания вертикального мультиуровневого меню в WordPress: Navgoco Vertical Multilevel Slide Menu.
Или обладающий расширенными функциями настройки виджет Dropdown Menu Widget.
Также популярны виджеты с JQwery эффектами для меню, например: JQuery Slick Menu Widget.
Разберем на примере принцип его работы.
После установки виджета JQuery Slick Menu Widget, переходим во «Внешний вид» — «Виджеты».
Среди списка доступных виджетов должен появится новый, установленный нами. Перемещаем его в доступную область, в нашем случае сайдбар:

Раскрываем его настройки:

Выбираем название меню (разделы, которые мы создавали), Tab Text – название блока, который будет выводиться на сайте, место размещения (выберем Left – слева), Offset – отступ от верхнего края в пикселях, Animation Speed – скорость анимации (Fast). Можно выбрать Auto-Close Menu, чтобы блок исчезал автоматически. И выбираем цвет блока. Нажимаем сохранить и смотрим результат:

Слева в шапке появилось выдвижное меню. При клике на язычок, появляется отображение разделов:

При повторном нажатии, блок снова исчезнет.
Это лишь один из видов установки, редактирования и вывода меню в WordPress.
Выбирайте наиболее приемлемый и удобный способ создания меню для своего WordPress-блога. Удачи!